Project Process

Project Value
Insights into our project costs including people, Materials and Marketing.
Attachments

Pivots
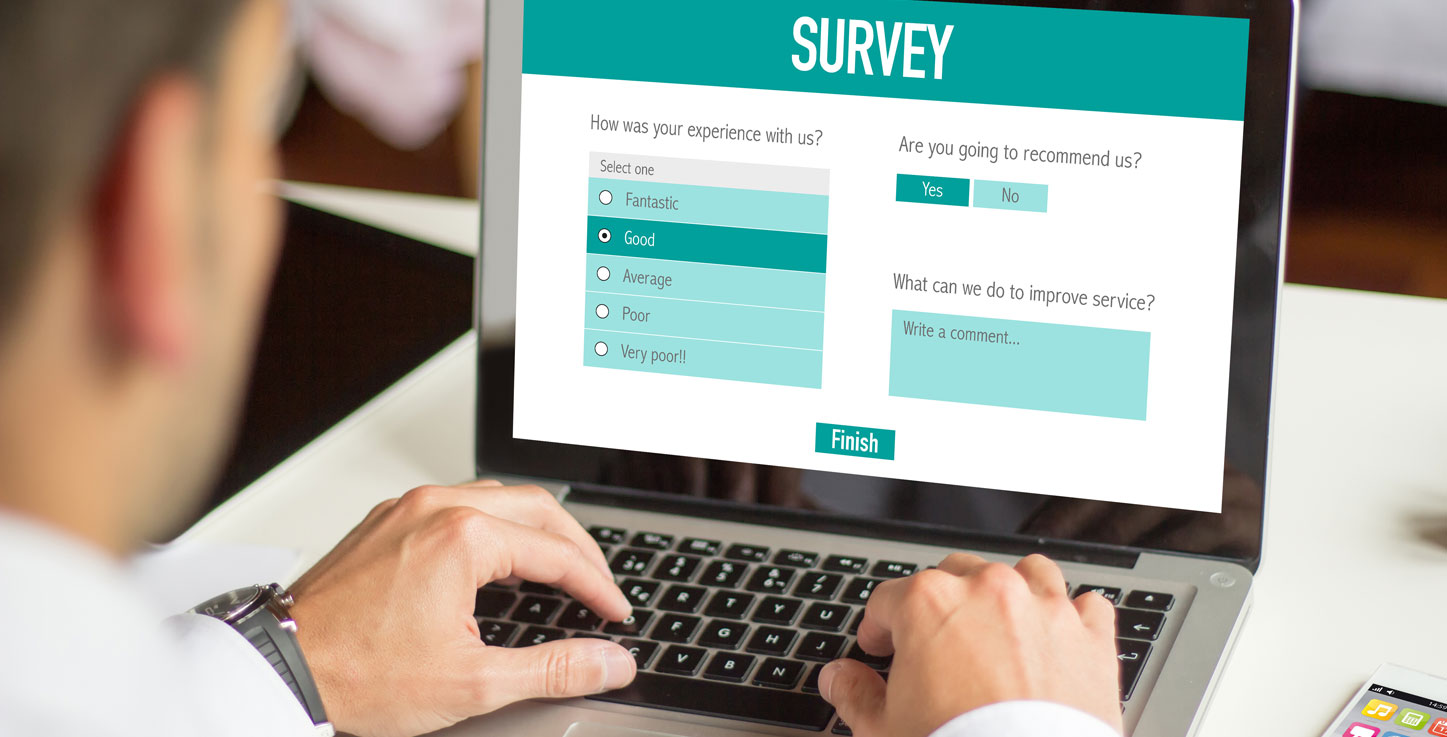
When the Marketing Team, were working on the survey we decided to break up the questions by school and home so that it would be easier for the Research Team to find hacks and narrow it down by what hacks people would want. While working on the ad, we were going to just have one slide with no picture but then we thought about it and changed our path to go all in.
There were many times when Research Team didn't know if we should leave a hack in the doc with all of our researched and experimented hacks. Whether that be because we didn't think it would be beneficial to a student, or because they wouldn't be able to do it because of lack of material. Some hacks didn't seem reliable or resourceful, and some were useless so we drove to find better ones that could still help.
There were many times when Development team couldn't accommodate all of the hacks that were coming in from our research team. To fix this, we constantly kept reformatting our website in what we like to call a "revamp" or "vamp" for short. This is what untimely led us to out final format.

Prototyping
The process of building our website started with us, the Development Team, looking at and testing out website builders. In the end, we decided on using Google Sites to build our website. We then started thinking about the design and layout of our website. Our two team members, KimAn and Sofiyah, created each their own design and layout with their own ideas. The rest of the Development Team voted on which design and layout would be used. The votes led to us using KimAn's website layout, but Sofiyah's design/concept. After that, KimAn and Sofiyah started making the website layout and design. We had no hacks from the Research Team as yet, so we were just deciding what should go onto our website. We decided to implement an "About Us" on the main page that would talk about who we are, and what our website is. Not long after that, we got some hacks from Research to put onto our website, we still needed videos and pictures showing the hack being done, though. So, we simply added in the hacks and their steps with a space for the video to be put underneath each of them. After a while, we go the design of our logo from the Marketing Team, so we adapted our website colors and backgrounds to cohere with our logo. After that, we got more hacks from Research and put them into our website, still no videos obtained yet. While deciding how we were going to put the videos and pictures onto our website, we figured out that our original layout would not allow us to do so. Hence, a new layout being designed, this new layout has the name of the hack with a drop down to the instructions of the hack and picture/video with an image that represents the hack beside it. Since we had no more hacks to put, our Development Team was laying low for the moment. Eventually, we got all of the hacks from Research and finished putting them into the website. We are adding the finishing touches now. We decided to add a "What is Hacks-4-You?" section, which would have the basics of the "About Us" section, however, now the "About Us" section would be more in depth of who we are and how we worked to make the website. After finishing that up, we were finished with our website.
